微信小程序开发语言(微信小程序开发教程)详细步骤
微信小程序开发语言(微信小程序开发教程)详细步骤

3、选择小程序

4、填写信息注册即可

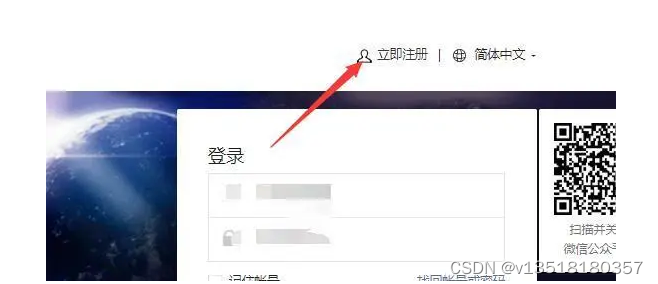
5、绑定开发者

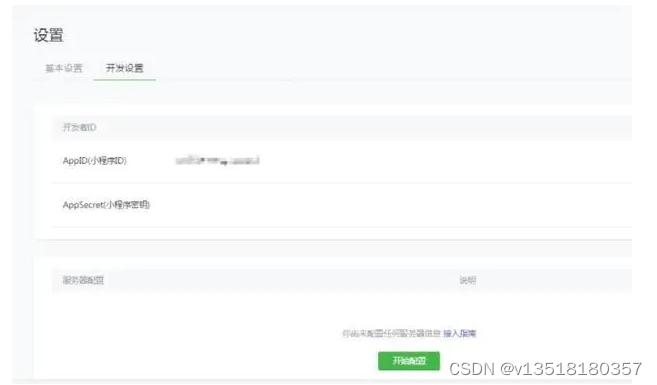
6、进入“设置-开发设置”,获取AppID信息。
二、下载微信web开发者工具

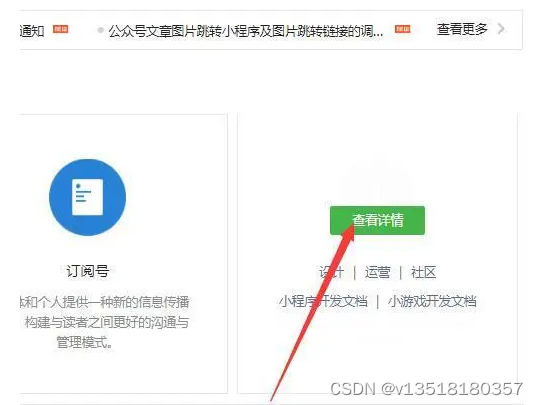
1、点击小程序后的查看详情

2、选择开发者工具


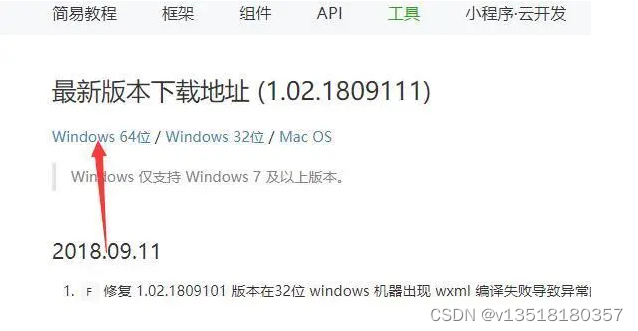
3、下载对应系统版本的应用程序

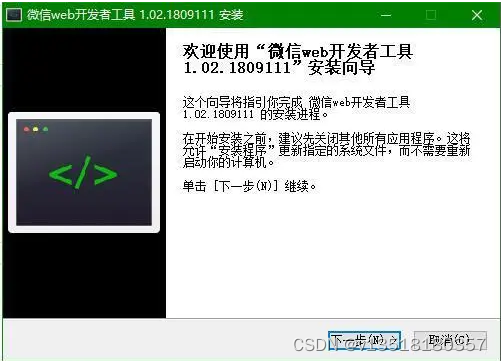
4、安装开发工具

三、编写小程序实例
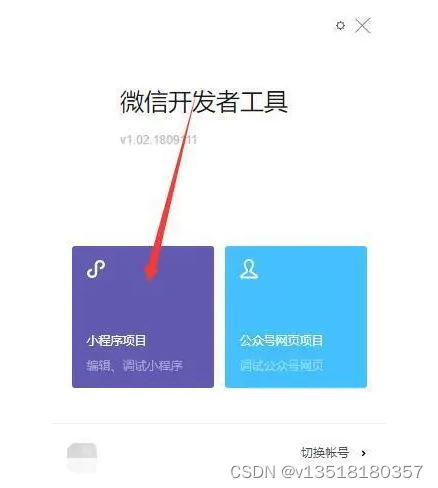
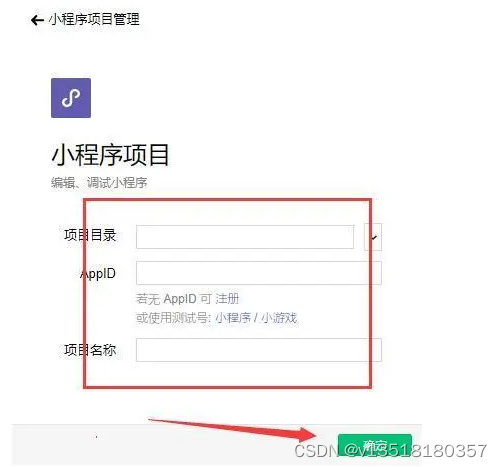
1、打开工具点击小程序项目

2、填写相应信息微信小程序开发语言(微信小程序开发教程)详细步骤,点击确定

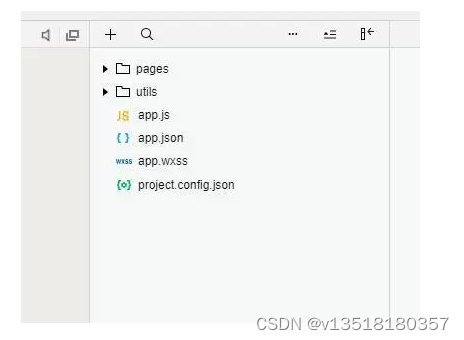
3、实例目录结构

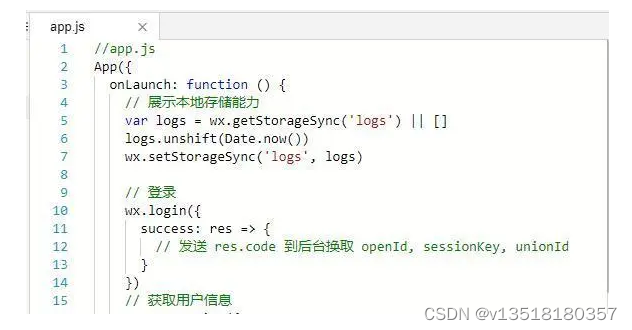
4、app.js是小程序的脚本代码(必须),可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量,调用框架提供的丰富的 API。

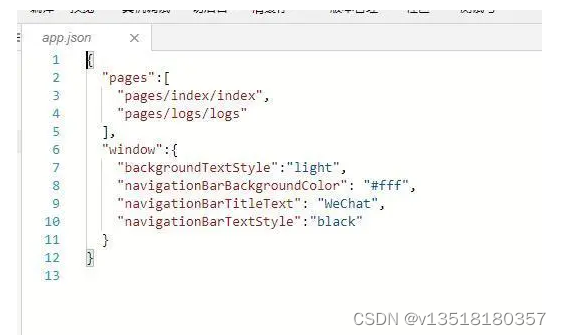
5、app.json是对整个小程序的全局配置(必须),用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多tab等。接受一个数组微信小程序 开发语言微信小程序 开发语言,每一项都是字符串微信小程序 开发语言,来指定小程序由哪些页面组成。微信小程序中的每一个页面的【路径+页面名】都需要写在app.json的pages中,且pages中的第一个页面是小程序的首页。


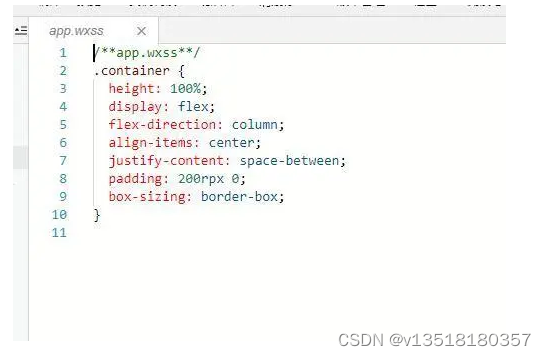
6、app.wxss是整个小程序的公共样式表(非必须)。

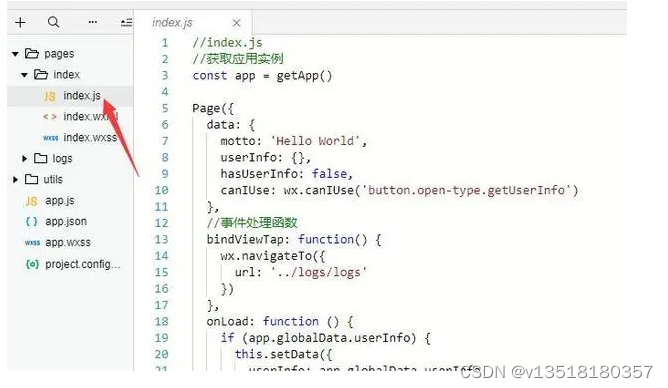
7、index.js 是页面的脚本文件(必须)微信小程序开发语言(微信小程序开发教程)详细步骤,在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。

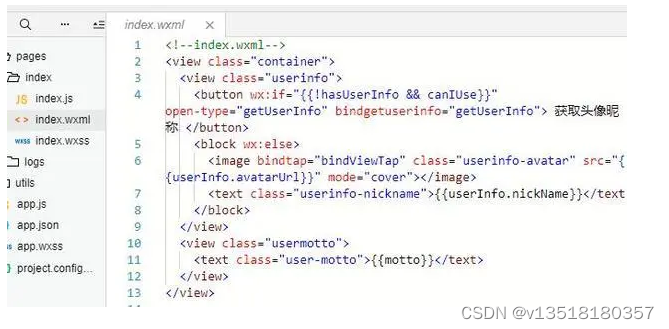
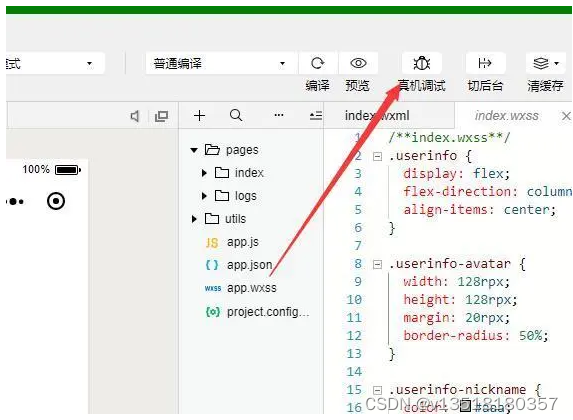
8、index.wxml是页面结构文件(必须)。

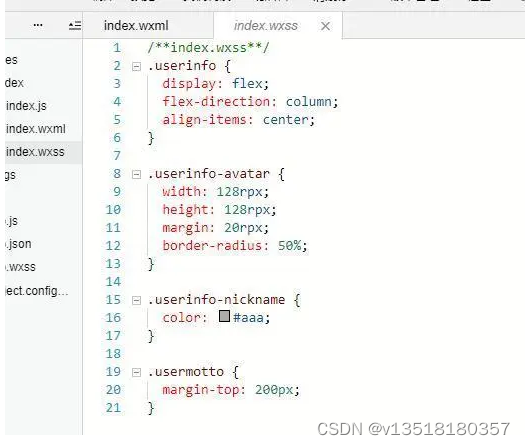
9、index.wxss是页面样式表文件(非必须),当有页面样式表时,页面的样式表中的样式规则会层叠覆盖app.wxss中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用app.wxss中指定的样式规则。

10、在编辑配置好后点击真机调试

11、手机微信扫描二维码

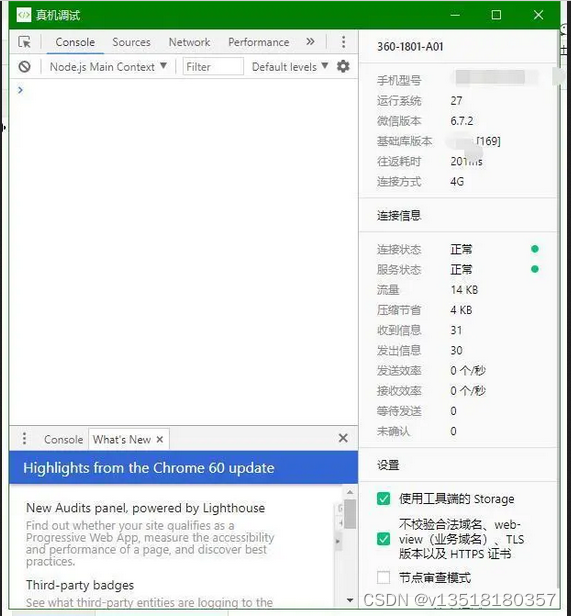
12、自动弹出调试窗口,通过真机调试能够更好的测试小程序

欢迎一起讨论开发知识。
1. 本站所有资源来源于用户上传和网络,如有侵权请联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系站长处理!
6. 本站不售卖代码,资源标价只是站长收集整理的辛苦费!如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
7. 站长QQ号码 2205675299
资源库 - 资源分享下载网 » 微信小程序开发语言(微信小程序开发教程)详细步骤
常见问题FAQ
- 关于资源售价和售后服务的说明?
- 代码有没有售后服务和技术支持?
- 有没有搭建服务?
- 链接地址失效了怎么办?
- 关于解压密码